インスタグラムをブログなどに埋め込む方法はとても簡単です。
サイズ変更や中央寄せの方法も簡単なので見ていきましょう!
※4/18追記:中央寄せの別の方法を記載しました。
スポンサーリンク
埋め込み方法
次の5ステップです。
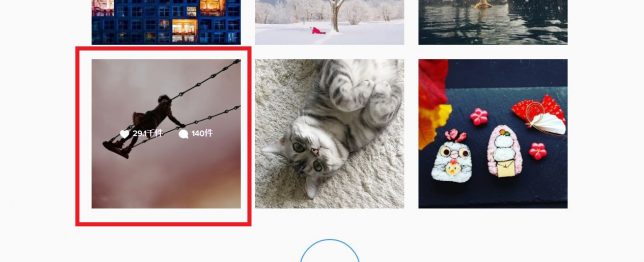
1.写真を選択
2.右下の「・・・」を選択
3.「埋め込み」を選択
4.コードをコピー
5.ブログにコード貼り付け
1.写真を選択

2.右下の「・・・」を選択
右下の方に![]() があるので選択します。
があるので選択します。

3.「埋め込み」を選択

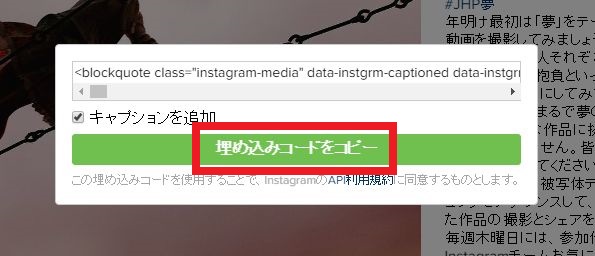
4.コードをコピー

5.ブログにコードを貼り付け

これで完了です!そして以下が埋込後の画像です。
スポンサーリンク
サイズ変更方法
上の画像のままでは少し大きいですよね?
サイズを変更していきます。
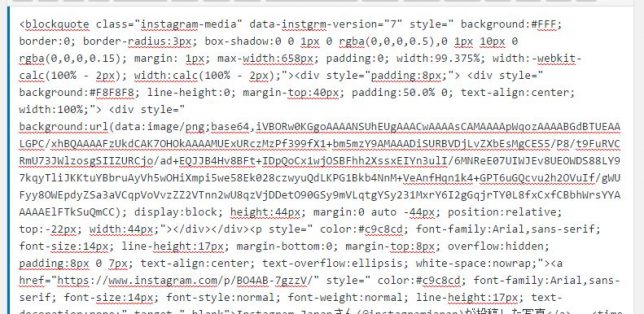
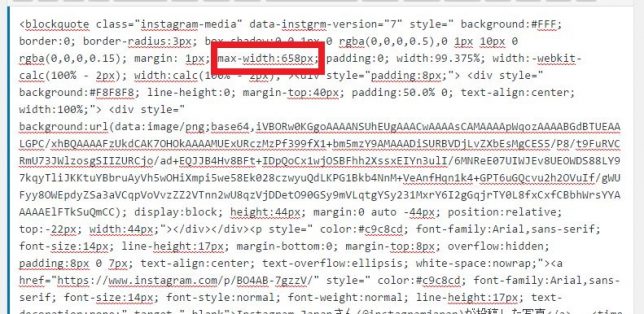
コピーペーストしたコード内の
max-width:658px
という文字列の数字を小さくします。

ここでは半分くらいの大きさの300pxに変更します。

サイズが変更できました!
px; padding:0; width:99.375%; width:-webkit-calc(100% – 2px); width:calc(100% – 2px);”>
中央寄せ方法
上の画像のままでは左寄せのままですね?
次は中央に寄せてあげましょう!
こちらもコード内のある文字列を変更します。
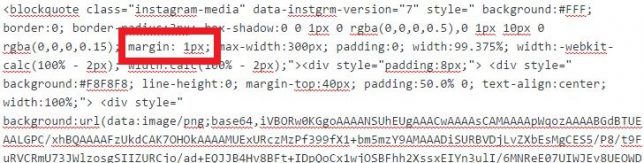
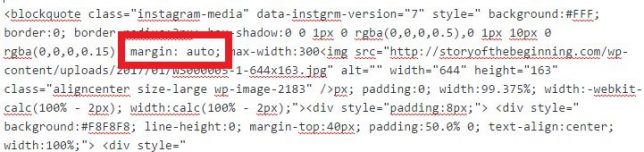
margin: 1px
この「1px」を「auto」に置き換えます。
「margin: 1px」はサイズ変更のときに使った「max-width:658px」のすぐ前にあります。
※4/18追記:現在はこの方法では中央寄せにできないようなので、下の方に別の中央寄せ方法を記載しました。そちらを御覧ください。


中央に寄せることができました!
px; padding:0; width:99.375%; width:-webkit-calc(100% – 2px); width:calc(100% – 2px);”>
2017/4/18追記:突然上記の方法では中央寄せにできなくなってしまいました。原因は分かりませんが下記の方法でも中央寄せにできましたので、代わりにこちらの方法をお使いいただけたらと思います。
001: <div align="center">
002: ###Your Copied Instagram generated code goes here###
003: </div>インスタグラムの埋め込みコード全体を
<div align="center">と</div>で囲むことで中央寄せにできました。
px; padding:0; width:99.375%; width:-webkit-calc(100% – 2px); width:calc(100% – 2px);”>
まとめ
埋め込みは右下の「・・・」を選択してしまえば後は画面の指示通りで簡単でしたね!
サイズ変更と中央寄せも貼り付けコードの一部を書き換えるだけです。
手軽にできるのであなたのブログを見やすくおしゃれにしてしまいましょう!








この方法で中央寄せが出来なくなりましたね… 改善方法教えてほしいです!
ご指摘の通り、突然中央寄せができなくなって私も驚きました。
別の方法を調べてみたところ、下記の方法で中央寄せにすることができました。
インスタグラムの埋め込みコード全体を
で囲みます。
こちらで試していただけたらと思います。
ご連絡とご指摘ありがとうございました。