デザインがきれいなテンプレートで定評のある「TCD」。
ここでも「Core」というテーマでお世話になっています。
しかし見出しデザインがシンプル過ぎてもうひと工夫欲しい。
そう思い、CSSを書き加えて変更することにしました。
ただ、進めている内に一つ問題が発生してしまいます。
サイドバーの見出しやカテゴリーの表示も一緒に変更されてしまいました。
こうしたときにどうしたらいいのか調べてみました。
TCDテンプレートテーマの見出しカスタマイズCSSをサイドバーなどには反映させず、記事本文のみに適用する方法は?

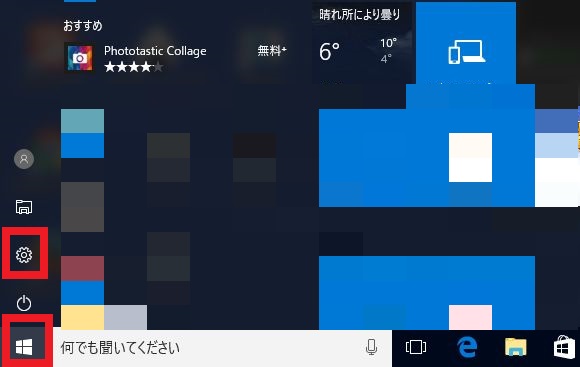
ネットで調べてみると、外観>カスタマイズ>「追加CSS」で追加したCSSの「h2」や「h3」の前に「.post」を入れると記事本文のみに適用されるとありました。
具体例は以下です。
.post h3 {
position: relative;
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
}
しかし、.postを入れると、今度は本文の見出しも変更前に戻ってしまいます。
情報源のブログでは.postで解決したようですが、テーマによって違うのか、少なくとも当方で使用しているcoreには.postだけでは解決しませんでした。
悩んだ末、重い腰を上げて「問い合わせ」を決断。
TCDの問い合わせ画面を表示するところまで行くと、「問い合わせ前にマニュアルも御覧ください。」とのこと。
なるほど、そういえばマニュアルに書いてありそうな疑問かもしれない。
そう思って、マニュアルを探しました。
結論:「.post」に加えて「_content」が必要だった

マニュアルサイトを開き、さらに「CSS」でサイト内検索。
ありました。
カスタムCSSの設定サンプル
.post_content h3{
下記のように追記する必要があったのです。
.post_content h3 {
position: relative;
background: #dfefff;
box-shadow: 0px 0px 0px 5px #dfefff;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
}
つまり.post h3 だけではだめで、_content も間に入れないといけないと。
このサンプルの通りに記載したところ、うまく反映されました。
サイドバーやカテゴリー表示はそのままに、本文の見出しのみデザインを変更することが出来ました。
CSSについてはあまり知識がなく、半分諦めていましたが、なんとか解決。。。
まとめ
備忘録を兼ねて、今回当たった問題の解決方法を記載してみました。
もしかしたらCSSの知識がある方からしてみたら当たり前のことかもしれませんが、あまりシステム的な部分をいじりたくない気持ちもあり、CSSは手をつけていませんでした(汗)
今回の事例は「core」の場合ですが、もし他にも「.postを入れただけではうまく行かなかった。。。」
という人がいれば参考にしていただけたらと思います。











この記事へのコメントはありません。